
Forbind W3 Total Cache med dit CDN
Her kommer sidste del af optimering af loadtider på din WordPress blog. Du vil her få en ide om hvordan du nemt kan bruge et CDN (Content Delivery Network) til WordPress.
I dette sidste punkt vil jeg gennemgå metoden til at forbinde din WordPress blog med et CDN via W3TC plugin.
Har du ikke allerede læst følgende guides herunder, vil jeg anbefale at du læser dem først da de ligger grundlag til denne sidste guide.
Jeg har delt Caching, GZIP, Minify & CDN guiden lidt op i punkter pga. omfanget.
- Introduktion til caching, GZIP, Minify & CDN
- Opsætning af W3 Total Cache
- Opsætning af CDN (Content Delivery Network)
- Forbind W3 Total Cache og CDN (den du læser nu)
 Når du er nået til det punkt hvor du har optimeret din blog med W3TC og alt virker uden problemer, men godt vil have endnu mere fart og performance på din blog kan være CDN svaret.
Når du er nået til det punkt hvor du har optimeret din blog med W3TC og alt virker uden problemer, men godt vil have endnu mere fart og performance på din blog kan være CDN svaret.
Her kan du gemme alle dine statiske filer (incl. dine kombineret CSS, JS, WP-includes, WP-tema samt mediefiler) på nogle andre domæner, og derved skabe flere samtidige downloads af statiske filer for brugerne. (En browser accepterer kun 2 samtidige downloads pr. host af gangen. Opsætter du en enkelt CDN kan brugeren downloade 4 filer parallelt.)
W3TC har en fed funktion til at forbinde selve bloggen med et CDN. Det der gør W3TC rigtig smart, er at den formår at omskrive dine URL for dig, så du ikke skal til at manuelt rette din kode/templates.
W3TC kan desuden sørge for at uploade filer til dit CDN automatisk (Hvis du benytter Amazon Cloudfront) – det gør det super nemt at lave ændringer uden at skulle til at tænke på upload hele tiden.
W3TC vil sørge for at linke rigtigt til dine filer på CDN. Hvis Amazon Cloudfront benyttes, vil den løbende uploade dine mediefiler, CSS, JS, WP-includes og WP tema automatisk.
Opsætning:
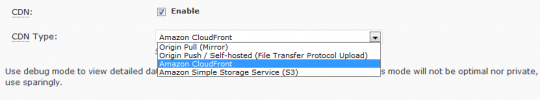
- Under General Settings skal du vælge din CDN metode. Amazon Cloudfront er lidt speciel og har fået sit eget menupunkt. Men benytter du en anden CDN leverandør vil Origin Pull være metoden for dig. Vent med at Enable CDN funktionen. Gem.

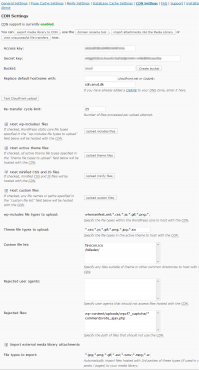
- Under CDN Settings kan du indtaste de login/host detaljer du har fra din CDN.
- Upload nu manuelt samtlige statiske filer (medie, CSS, JS, WP-Includes, WP-tema) filer du har via FTP til din CDN.
- Gem og aktiver CDN. Test din blog godt og grundigt. Kig i kildekoden og sikre at der linkes rigtigt til de forskellige statiske medier.
- Oplever du scriptfejl kan der være specielle JS filer der ikke kan køre over CDN, er det tilfældet, kan du skrive stien+filen under Rejected Files og bloggen vil ikke linke til CDN versionen.(sørg for at fjerne JS filen fra Minify Settings hvis du har kombineret den med andre – og gentag test.)
- Har du specielle mapper med statiske filer (Jeg har som vist på billedet en mappe /billeder/ hvor jeg gemmer en række filer der bruges på bloggen), kan den/de skrives på listen.
- Gem og test test test test. Man kan nemt komme til at bruge en del timer på at få alt til at virke ordentligt.
Når du fremover skriver nye indlæg (hvis du benytter Amazon Cloudfront) vil den automatisk gemme de billeder du uploader til dine indlæg på CDN, og du er derved ikke på nogen måde generet af at benytte et CDN.
For dem der benytter Origin Pull (hvilket jeg endnu ikke har testet), kan det godt virke til at man manuelt skal uploade sine billeder efter et indlæg er udgivet (meld gerne ind i en kommentar hvis du har noget erfaring den vej). I det tilfælde falder meget af det smarte væk i min optik.
I mine test på grafik/CSS/JS tunge sider, udover dem der vises på resultatlisten, har jeg kunne halvere loadtiden ved at benytte CDN, selv efter jeg havde optimeret med caching, GZIP, minify. Det er virkelig en stor reduktion man ikke bare skal ignorere.
Jeg indrømmer dog gerne at det godt kan være kringlet for mange at skulle opsætte dette og få det til at virke optimalt, men det er absolut ikke umuligt hvis man har tiden til at nørke med det.
Nogle af de optimeringspunkter jeg selv vil gå videre med er udnyttelse af CSS Sprites. Desuden vil jeg på de rigtig vigtige sider minutiøst gennemgå CSS og JS filerne for at sikre de er optimale og uden dobbeltkonfekt. Få evt. inspiration hos Michael Østergaard til at strukturere din CSS bedre.
Smush.it (via YSlow Firefox plugin) må være et must for alle at benytte. Det er super nemt og der kan spares en del kb i trafik fra server(e) til klienten. Brug denne inden du går i gang med andre optimeringspunkter.
Mangler der noget eller har du spørgsmål kan du bare smide en kommentar – jeg vil gøre mit bedste til at hjælpe dem videre der forsøger sig med dette.

Sammenlagt har dine guides været noget af det bedste, jeg har læst inden for optimeringsfeltet i rigtig lang tid.
Er nu i fuld gang med at skrue og twiste, selv om der nu er nogle sten på vejen (skift til php5-hotel bl.a.).
Men tak for skubbet!
Kasper Bergholt
Fedt Kasper. Glæder mig meget at høre det kan have værdi for andre end mig selv.
Blev selv meget positiv overrasket over den effekt det faktisk har givet.
Da jeg startede dette optimerings-trip, manglede jeg selv god litteratur omkring basis opsætning og besluttede mig derfor at dele erfaringerne med andre ( der kom et par forespørgsler på Twitter da nogen læste jeg arbejde med loadtids optimering, det hjalp også lidt på viljen til at nedskrive det hele).
Meld meget gerne tilbage hvis du har taget målinger (før/efter). Jeg samler/publicerer muligvis alle de data jeg modtager, så vi med de resultaterdata kan vise effekten i tørre tal.
Sure — jeg skal nok foretage et par målinger før og efter. Jeg er midt i flytning af servere og der er diverse tidslåse på fx cname-ændringer, så der går noget tid.
Så vidt jeg kan læse mig til, vil det også ta’ op til en uge, før indhold er propageret ud til alle noderne i CND-netværket.
Ved du, hvad der findes af servere i/tæt på Danmark?
Hvilket værktøj bruger du til at måle med?
Hvis du stadig leder efter et alternativ til at tilgå Amazon Cloudfront / S3, så kig evt. på Cloudberry; det synes jeg har fungeret fint for mig.
Endnu engang tak for inspiration og guides!
Hej igen!
Hvis du undrer dig over, at der ikke er kommet nogen komparative målinger, så forstår jeg det godt.
Grunden er, at jeg har været nødt til at flytte til en ny server (for at få php 5-support). Det gik ikke helt så smertefrit som forventet. Men nu er serveret blevet opgraderet, og det betyder jo desværre, at eventuelle målinger ikke vil være særligt repræsentative, idet setupet er forskelligt.
Beklager!
Men ikke desto mindre er jeg rigtig glad for at have fåët flyttet en del tungt statisk indhold til S3 & Cloudfront, det sikrer mig en skalérbarhed, som jeg ikke havde før.
Alt godt,
Kasper
Ah det er skam helt i orden Kasper. Tror heller ikke jeg får lavet listen må jeg indrømme.
Godt at du er kommet over på PHP5 – der går nok heller ikke så længe før jeg får flyttet denne blog (clausheinrich.com) væk fra denne US host og over på min dedikeret – den fortjener snart en ordentlig hosting 🙂
Ja det er virkelig en bonus at kunne få rykket meget at sit statiske indhold over på cloud servere – jeg ser en rigtig pæn forbedring i loadtid.
Virker til du har tunet godt på din blog også med alle dine tiltag. Hvis du vil kan jeg da godt lige tage et hurtigt kig i din template og komme med evt. anbefalinger (hvis der er noget at anbefale 🙂 – Kan evt. gøres ved at du opretter mig en temp. konto på bloggen med rettigheder til at kigge i tema)
Tak for indspark!
@Cloud — du talte på et tidspunkt om, at du var i gang med at undersøge alternativer til CloudFront — er der noget nyt på den front? Jeg synes, jeg kan læse meget positivt om Limelight. Indtil videre hænger jeg dog fast ved Amazon.
@Theme-udredning.
Jeg har stort set kun optimeret ved at flytte statistik indhold. Minify-plugin’et løb jeg ind i bøvl med, do. med w3. Desværre.
Efter jeg er røget over på den ny server, er mine loadtider fine, så optimeringsprojektet er sat lidt på standby pt.
Men mange tak for tilbudet!
Alt godt,
Kasper
@Kasper: Nej må indrømme at jeg slet ikke har haft tiden til at få afprøvet flere CDN tjenester end Amazon – har dog fået en trial account tilsendt af EdgeCast og det ser rimelig spændende ud, men det blev ved “kigget” 🙂
Skulle jeg vælge forfra ville Amazon ikke være mit første valg, og den nye udgave der snart kommer til W3TC vil også understøtte flere CDN udbydere direkte.
Du bruger vel ikke et yderligere plugin til Minify? W3TC kan klare det perfekt for dig.. Dog skal man ikke være for aggresiv mht. at minify sine JS filer, det giver nemlig problemer.
Hej Claus,
Hørt godt om dig og så opdagede lige at du også skrev om cloudfront. Jeg vil næsten tro, at du kan svare mig på det her mhs. til cloudfront.
Jeg er lige ved at launche en stor dansk medlemssite, hvor jeg afspiller flash-filer. I min testgruppe på 300 personer er der en del, der fortæller at filmene hakker. Jeg har en bucket hos S3 og slog cloudfront fra, da jeg tænkte mine bruger er kun danske. Jeg forstod det sådan, at det kun er en fordel med cloudfront, hvis brugerne kommer fra hele verden. Eller er det anderledes? Vil mine lidt tunge flashfiler afspilles hurtigere hvis jeg slår cloudfront til igen? Og rent teknisk er det vel blot et hak det rigtige sted, nu når det er sat op.
Hvis er nysgerrig, er du velkommen at tage en trylletur.
Dejligt at vide at der findes en dansker, der ved noget om det
Hilsen
Peter
Hejsa Peter, i teorien ville jeg absolut bruge Cloudfront via Edge Locations (fx. europa server der har en cached version af det du har i din S3 bucket). Jeg mener S3 alene serverer data fra USA, mens du via Cloudfront så kan hente det fra et sted i Europa.
Men ja du har fat i princippet. Cloudfront bliver rigtig smart når man har brugere fra hele verden og har brug for at kunne serverer data fra et sted tæt på slutbrugeren.
I dit tilfælde dog, hvis din målgruppe er rent dansk, ville jeg nok ikke benytte hverken S3 eller Cloudfront/S3, da du under alle omstændigheder ikke vil få dem serveret fra en dansk server. I dit tilfælde ville jeg nok nærmere lave en “hjemmelavet” CDN, hvor du køber noget harddisk plads (evt. almindeligt webhotel) hos en af de gode udbydere i DK, og den vej igennem kan du serverer dine flashfiler. Det burde give dig en bedre hastighed på downloads og mindre hakkeri.
Det er jo guld værd, det du siger. Men jeg må da lige teste en dansker inden jeg flytter flere gigabite filer og hvad det medfører – nu jeg troede jeg næsten var færdig;-). Har du et navn? Hvilken udbyder benytter andre til at streame? I forhold til økonomi og kvalitet.
Jeg takker og bukker.
Peter
Jeg må indrømme at jeg er lidt svar skyldig mht hvem der er bedst til prisen herhjemme.
Jeg har et par forskellige webhosts i DK, så hvis du vil kan du evt. sende mig en flashfil / URL til en flashfil og jeg kan smide den på en 2-3 forskellige webhosts og du kan lave direkte sammenligning mellem dem. (mail mig evt. på admin@clausheinrich.com)
Hej Claus
I forbindelse med optimering af min hjemmeside http://www.hduddannelse.dk har det været en fornøjelse at læse dine artikler her på siden især omkring optimering af hjemmesider i WP og SEO relateret artikler.
Du er god til at formidle dit budskab på en pædagogisk og letforståelig måde.
Omkring det med at forbinde WP med CDN er jeg dog ikke helt med på proceduren da jeg ikke ved om jeg bør optimere.
Det kommer sig af at jeg har testet siden http://www.hduddannelse.dk med Google pagespeed tools og Pingdom tools og gerne ville tune siden en kendelse mere end de 87/100 jeg pt har.
Men jeg har ikke kendskabet til at vurdere om den resterende del dvs. knap 13 er værd at optimere med en CDN (alle plugins er suboptimeret)
Nogle gode forslag til at checke hvad man kan gøre yderligere?
De bedste hilsner
Kris
Nb.: Håber der kommer mere – følger med i spænding.