
Opsætning af CDN (Content Delivery Network)
Hvis du har arbejdet med opsætning/vedligehold af hjemmesider har du måske stødt på forkortelsen CDN (Content Delivery Network) før, uden helt at vide hvad det er for en størrelse.
Det er langt fra alle der vil have brug for CDN. Har du meget lidt trafik til din hjemmeside er det ikke besværet værd, men hvis du derimod har brug for bedre performance på din hjemmeside og har mange brugere, mange statiske filer og/eller brugere fra mange forskellige lande, kan CDN være noget for dig.
Jeg har delt Caching, GZIP, Minify & CDN guiden lidt op i punkter pga. omfanget.
- Introduktion til caching, GZIP, Minify & CDN
- Opsætning af W3 Total Cache
- Opsætning af CDN (Content Delivery Network) (den du læser nu)
- Forbind W3 Total Cache og CDN
Uden at blive alt for teknisk, så er princippet i CDN at man spreder kopier af sine data ud på forskellige servere, for at bedre udnytte den måde dataoverførsler fungere på.
Du kan med CDN forbedre muligheder for at undgå flaskehals problemer – i stedet for én webserver alene skal sende alt indhold til din browser i klumper, kan du få X antal servere til at gøre dette samtidig/parallelt. Resultatet vil blive meget mindre belastning på din primære webserver samt hurtigere dataoverførsel for brugerne. Win/Win
En anden fordel flere af de gode CDN tjenester tilbyder, er at sikre mange dataservere rundt omkring i verden. Det betyder at en bruger fra USA vil få data direkte fra en US-server, mens en dansker vil få data fra en server i nærheden eller i DK. Begge vil i princippet opleve en hurtig dataoverførsel fra den samme hjemmeside.
Alt det tekniske mht. at bestemme hvilken server der skal sende data ud til brugerne, er noget CDN udbyderne selv ordner. Du uploader blot de filer du vil have hostet eksternt ét sted og de tager sig af alt andet, som at bestemme hvilken server en given bruger får data fra.
Der findes et hav af CDN udbydere i verden. Der findes både gratis tjenester som Coral CDN og en masse betalings tjenester. Generelt er det ret billigt at benytte sig af dem. I bunden af dette indlæg kan du finde links til forskellige CDN tjenester.
Personligt har jeg valgt at benytte Amazon S3 & Amazon Cloudfront. Amazon har bygget det op lidt anderledes pga. de mange forskellige services de tilbyder. S3 er der jeg hælder mine data ind og Cloudfront er den del der laver alt det smarte med at bestemme hvor data skal sendes fra.
Amazon tilbyder ikke udbredelse til hele verden som jeg nævnte tidligere, men i regioner (US eller EU). De hjemmesider jeg indtil nu har testet dette på er indholdet for dem alle henvendt til danskere, derfor er EU fint nok til mig, men overvej selv sådan noget inden du vælger din udbyder.
Opsætning af CDN:
I min guide her vil jeg tage udgangspunkt i netop S3 og Cloudfront fra Amazon – mit gæt er hvis du kan gennemskue processen her, vil du kunne gøre det samme hos den udbyder du vælger.
- Først opretter vi os hos S3 – det tager kun få minutter at få gjort. Du skal indtaste dit kontonummer til betaling af trafik – se trafik priser her.
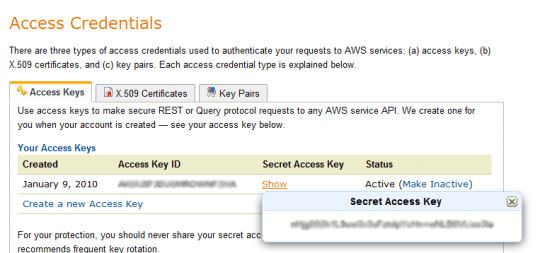
- Du vil efterfølgende modtage en e-mail med et link til “Access Identifiers section“. Herinde kan du finde 2 vigtige nøgler (Access Key ID og Secret Access Key) der skal bruge nogle gange senere hen.

- Opret nu din Cloudfront konto og godkend de ting de beder om.
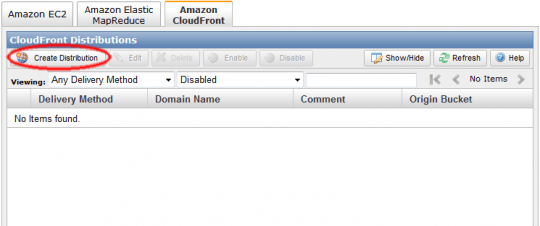
- Du er nu klar til at opsætte dine distributioner. Gå til AWS Management Console og vælg Amazon Cloudfront tabben. Tryk herefter på “Create Distribution”

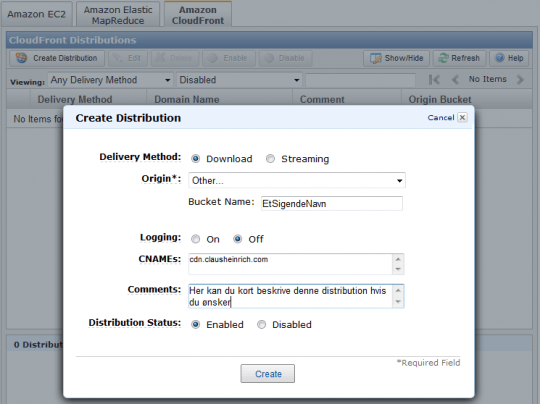
- På billedet herunder kan du se et eksempel på hvordan man kan lave en distribution. CNAME er ikke nødvendigt, men jeg vil da anbefale at man benytter det hvis muligt. Det CNAME du skriver kan passende være et subdomæne på den hjemmeside du laver dette til. (Udfyld blot selvom du ikke har oprettet nogen DNS endnu). Når alt er udfyldt kan du oprette distributionen.

- Du vil nu på oversigtssiden se den nye distribution. Under status vil du se den siger InProgress. Det tager nogle minutter før den er oprettet. Bid mærke i Domain Name. Det skal vi bruge nu til at oprette en CNAME record via din DNS administration.
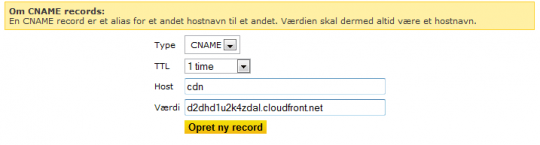
- På billedet herunder kan du se hvordan du opretter sådan en CNAME record hos Unoeuro. Du må lige referere til din egen DNS da det kan se lidt forskelligt ud. I Host skriver du det subdomæne prefix der også blev brugt under oprettelse af din distribution. Og i værdien sætter du Domain Name ind fra distributions-oversigten.

- Når DNS’en har opdateret din ændring (Kan godt gå lidt tid), vil dit subdomæne pege på Cloudfront distributionen hvor dine fremtidige filer vil være placeret.
- Jeg benytter pt. 2 værktøjer – det er lidt bøvlet og regner med at finde en bedre løsning. Men med Manager for Amazon Cloudfront kan man rette, opdatere og slette distributioner præcis som vi har gjort gennem interfacet på amazons side. Oplever jeg problemer har dette hjulpet mig et par gange.
Yderligere bruger jeg et Firefox plugin S3Fox til at overføre mine filer til distributionen. Det fungere som et traditonelt FTP program. Det er langt fra verdens bedste program og du vil opleve nogle irriterende ting med det. Men det virker dog. - Det er vigtigt at give de rigtige rettigheder til de filer du uploader, som standard er de alle læsebeskyttet. Efter de er sendt til S3 skal du markere filerne, højreklikke og vælg Edit ACL og for Everyone skal du sætte flueben ved Read.
- Herefter bør du teste om det virker. Via en browser kan du besøge det CNAME du har specificeret og knytte et filnavn på. Eks. cdn.blabla.com/etbillede.jpg
- Ser du et billede har du fået opsat din CDN og CNAME korrekt. (Ser du i stedet et XML dokument hvor der står Access Denied, betyder det at du ikke har fået rettet ACL ordentligt for billedet. Står der noget lign. NoSuchBucket kan det betyde at din DNS stadig afventer at opdatere eller er opsat forkert.)
- Pas på med at uploade beskyttet/hemmelige filer op via CDN da filerne ikke er beskyttet (hvis du har brugt ACL på rodbiblioteket/din bucket). Uploader du fx. en .php fil vil man kunne se indholdet af selve filen via CDN. Men det kan være perfekt til billeder, CSS, JS, Flash og andre statiske filer.
Du er i princippet nu kørende. Upload alle de filer du godt vil have kørt over CDN via S3Fox (benyt samme katalogstruktur som du har på dit site – gør tingene så meget nemmere).
Bruger du WordPress kommer der inden længe en guide i at koble CDN og WordPress sammen via W3TC plugin. Derved slipper for selv at konstant kopiere filer over til CDN, men til andre dødelige med en almindelig hjemmeside kan man nu manuelt rette sine links/genveje i hjemmeside-koden og pege alle billeder, CSS, JS, Flash mv. over til cdn.blabla.dk. Upload dine filer og test hjemmesiden godt og grundigt igennem.
Som tidligere nævnt i nogle af de foregående guides, anbefaler jeg kraftigt at man måler på disse ting, så sørg for at måle effektivitet. Find ud af om det har en positiv effekt for netop dit website. Hjemmesider med mange statiske filer burde kunne få fordel af dette – indtil nu ser jeg kun positive tal ved at benytte CDN.
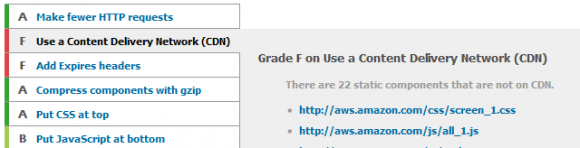
YSlow er et genialt plugin til Firefox der vil kunne fortælle dig en masse ting omkring hvor du bør optimere hjemmesiden i forhold til hastighed. En af punkterne er faktisk “Use a Content Delivery Network (CDN)” – se billede herunder.

Da YSlow kun benytter deres egen liste fra Yahoo omkring CDN netværk, skal du indtaste din egen nye CDN så dette plugin kan tage højde for det.
Følg disse trin for at tilføje din egen CDN til YSlow.
- Åben about:config i Firefox adresselinien.
- Højreklik I vinduet og vælg: New -> String.
- I preference name skriver du extensions.yslow.cdnHostnames
- Og i string value skriver din CDN. Fx. cdn.blabla.dk – har du flere forskellige CDN kan du adskille dem med komma.
- Gem luk og åben igen din side og kør en ny YSlow test. Nu burde de filer du har hostet via CDN være fjernet fra listen.
Nogle af de problemer jeg pt. sidder med er at få lavet en ordentlig Expires header og GZIP på de billeder jeg har via Amazon Cloudfront. Jeg ved det er muligt og har fundet lidt forum-/blogposts omkring det, men det virker kringlet (alt for kringlet). Noget med at header værdier skal sættes direkte på S3 objekter der efterfølgende vil overføre dem til Cloudfront. Opdatering af headers fra S3 til Cloudfront har jeg læst vil tage et døgn, hvilket gør det helvede at teste sig frem.
Hvis du ved noget omkring at sætte en lang Expires header så skriv gerne en kommentar omkring det. Når jeg eller en anden kommer med en brugbar løsning, vil jeg smide den herind.
Simpelt CDN:
Som slutbemærkning skal det nævnes at man godt kan lave sit helt eget CDN vha. enten gamle domæner man ikke bruger til noget, eller almindeligt subdomæne. Blot det at sprede sine statiske filer ud på flere domæner vil give en positiv effekt. Det anbefales at bruge 2, maks 4 forskellige hosts/subdomæner for at udnytte parallel download bedst muligt, husk dit eksisterende domæne er en af dem.
Du vil dog ikke få den fordel som de etableret CDN kan tilbyde mht. at sende data fra den server der er nærmest brugeren. Egen CDN kan derfor ikke rigtig anbefales hvis man har besøg fra mange forskellige lande.
Konklusion:
Efter flere personlige mails, kommentar og tweets er jeg blevet overbevist om at S3/Cloudfront nok er et af de sværeste steder at få CDN til at virke ordentligt. Så vil du rode med CDN så check endelig nogle af alternativerne nedenunder.. Du vil dog kunne bruge denne guide til at få en ide om hvordan det hænger sammen.
Den primære grund til jeg har taget S3/Cloudfront op her som eksempel, er at WordPress cache plugin – W3TC kan arbejde sammen med S3/Cloudfront. Sidste del i denne guide vil nemlig beskrive hvordan du kan knytte W3TC og S3/Cloudfront sammen.
Der er ingen tvivl om at CDN kan forbedre din hastighed på din hjemmeside – se evt. nogle af mine resultater ved at bruge CDN.
- MaxCDN <<– Bruger jeg selv med stor fornøjelse
- Coral CDN (Gratis)
- Amazon S3 & Amazon Cloudfront
- SimpleCDN
- EdgeCast
- netDNA (Billigere og nemmere setup end S3/Cloudfront)
- Limelight Networks
- VPS NET
- Rackspace Cloud Files
Værktøjer til Amazon S3 & Cloudfront:
- Manager for Cloudfront – administrer distributioner
- S3Fox – Firefox plugin til upload

Hej Claus
Fin gennemgang.
Jeg benytter NetDNA ), som har en supernem opsætning og ikke koster nær så meget som S3.
Mvh. Martin LeBlanc
Jeg er spændt på at høre hvor meget du får ud af det. Yslow har fået meget opmærksomhed efter at Google har meldt ud at de vil bruge loadtid i deres algoritme. Det har selvfølgelig medført at alle forsøger at få karakteren i A i yslow.
Jeg tror personligt at Google er ligeglad med om en side loader på 1 eller 2 sekunder, og at man skal over 5 sekunder før man bliver straffet. I sidste ende handler det om oplevelsen for brugeren (også for Google), og det bliver spændende at se om du får en mærkbar ændring eller om det bare er noget du kan måle.
@Martin: Tak for henvisningen, den er straks kommet på listen med en note om det er nemmere og billigere end S3. Regnede også med at de andre ville kunne gøre dette nemmere end Amazon, så ser denne guide lidt som en Worse-Case 🙂
@Torben: Ja ren A score i Yslow kan hurtig blive en lang og ligegyldig kamp – kigger man på de travle sites derude er der vist ikke mange der kan lave ren A (hvis nogen).
Men for at dette skal give nogen mening overhovedet, gælder det om at kunne måle effekten af det vi optimerer. Mit mål er ikke ren A overhovedet, men en reel nedsættelse af loadtid for mine gæster, og at få en ide om hvor der kan tunes lidt mere – Det er YSlow god til.
I Google webmastertools kan jeg tydelig se at næsten alle mine sites ligger oppe i 4-8 sek – det er jeg ikke tilfreds med 🙂 Derfor denne tuningsprocess og resultatet er jeg pænt tilfreds med indtil nu.
Google selv virker til at skille ved 1 sekund i GWT. Under 1 sec = hurtig, over 1 sec = langsom. Så ubevidst har jeg nok 1 sec som mit mål hvor det nu er muligt.
Sidder og tester Edgecast via SpeedyRails og det virker ganske interessant. Langt nemmere adminitration af filer og konto – og så påstår de at være have 5*performance i forhold til S3 (må dog komme an på en prøve) og billigere.
Kan så via Origin Pull nemt hente sine filer (Selv i W3TC)
Ikke det jeg har undersøgt mest, da behovet ikke rigtigt er til stede, men vil sige tak for en fin introduktion til området 🙂 Kan være jeg kommer tilbage efter din guide en dag.
@Daniel: Ja CDN delen vil være for de færreste derude og faktisk noget de fleste først vil overveje når de står i loadtids problemer og har optimeret alle andre områder af sitet.
DK er også et bredbånd land hvor vi er blevet vant til at alt køre nogenlunde hurtigt. Sad vi alle stadig på 56k modems og fyldte data på vores sider som vi gør i dag, ville ting som CDN være meget mere hot lige nu 🙂
Efter Googles udmelding om vigtigheden af loadtider, skal der nok være nogle feinschmeckere derude der vil optimere så meget som muligt, incl. CDN.
På mine travle sites, er jeg i hvert fald rigtig glad for at have gjort dette nu – har en stor effekt.
Jeg kan simpelthen ikke få netdna.com til at virke…
simplecdn virker, men vil hellere køre netdna da de har gratis cname support…
jeg har en pull bucket
origin url :
custom domain static.increment.dk
alle forsg på at hente indhold fra static.incrment.dk giver en 404…
nogle gode ideer??
@Mikkel: Er du sikker på det ikke virker nu? Kan være det blot var DNS der skulle opdaterer.. Besøger jeg din static side får jeg ikke 404 men en besked med “You are hitting the NetDNA Virginia Datacenter” – Hvis du smider filer over på den, kan du så ikke tilgå dem via browseren?
det er sandt static.increment.dk viser hvor filerne serveres fra…
men hvis jeg kalder en url på en fil får jeg 404…
det slår mig pludselig…skal jeg selv tilføje filerne til cdn’en???
det skal man ikke på simplecdn…
@Mikkel: Kender ikke lige netDNA personligt, men hos nogle CDN udbydere skal man manuelt uploade de filer. (hvilket fjerner meget af det smarte).
Jeg ved at steder som SimpleCDN & EgdeCast har en funktion via Origin Pull, at hvis et billede kaldes på CDN, men ikke findes der, vil den sende status header CACHE MISS og i stedet henvise til din egen host og finde billedet det og efterfølgende downloade billedet og sikre det ligger på CDN til næste hit.
Hey
Du skal sørge for at have filen liggende samme sted på f.eks.
Dette billede kan du så hente via CDN’en på
Prøv evt. uden dit eget custom domæne og tilgå filen via NetDNA’s domæne og se om det virker der.
ja…
sådan burde det virke, men det gør det ikke…
burde kunne tilgås enten via
eller
men det virker ikke…meget underligt…konfiguration er præcis den samme som på simplecdn
har lige mailet med netdna og de har opadaget en fejl 😉
ens “bucket” burde blive fyldt automatisk vha pull…
så mit setup burde virke, når de for løst deres fejl…