
Opsætning af W3 Total Cache til WordPress
Dette er en guide i opsætning af W3 Total Cache (W3TC) WordPress plugin. Jeg vil beskrive lidt af de erfaringer jeg har fået mig efter opsætning på forskellige blogs, da det er lidt mere tricky at få optimalt opsat i forhold til normale plugins.
Det hjælper at have indsigt i HTML, filtyper og struktur, men vil ikke afvise at helt nybegyndere også sagtens kan få opsat dette plugin med positiv effekt. Går noget galt kan man altid gå skridt tilbage eller helt deaktivere plugin igen.
Dette plugin vil ikke fysisk overskrive dine filer på nogen måde, men vil fremstille kopier (cache) af dine sider i et optimeret format.
Jeg har delt Caching, GZIP, Minify & CDN guiden lidt op i punkter pga. omfanget.
- Introduktion til caching, GZIP, Minify & CDN
- Opsætning af W3 Total Cache (den du læser nu)
- Opsætning af CDN (Content Delivery Network)
- Forbind W3 Total Cache og CDN
Da vi her vil arbejde med noget der faktisk er målbart på forskellige områder, bla. tid og dataoverførsel, vil det være rigtig smart at overvåge alle trin du laver i optimeringsprocessen, for at sikre at dette plugin faktisk har en effekt for dig.
Personligt bruger jeg YSlow til at måle forskellige ting og vil godt anbefale andre at bruge det. (YSlow er et Firefox plugin der arbejder sammen med Firebug – installer begge hvis du ikke allerede har dem.)
Tag en YSlow måling af forskellige dele af din side inden du går i gang med W3TC (Eksempelvis: forsiden, en kategori, en søgning, et indlæg. Læg mærke til Yslow Scoren, tid brugt på at hente en side og evt. datastørrelse)
Installer W3 Total Cache:
- Først og fremmest skal du tage backup af dine filer og database.
- Har du allerede et cache plugin installeret, så deaktiver og slet det. (bruger du WP Super Cache, skal du redigere filen uninstall.php for at kunne afinstallere – læs mere her – desuden ville jeg efter afinstallering lige kigge i .htaccess filen (ligger i roden af din blog) fjerne alle reference til WP Super Cache)
- Via FTP skal du ændre i rettighederne til mappen /wp-content/ (CHMOD 777)
- Tilføj nu det nye Plugin. Kan gøres under (WP-Admin -> Plugins -> Tilføj Nyt -> Søg efter: “W3 total cache” -> Vælg installer.
- Aktiver plugin.
- Via FTP skal du ændre i rettighederne tilbage på mappen /wp-content/ (CHMOD 755)
- Oplever du problemer af nogen art i denne proces, så referer til installations guiden leveret af udvikleren.
Nu burde Caching være slået til på din blog. Caching sker løbende når dine enkelte sider får besøg. De cached filer vil fysisk blive gemt på din webserver under /wp-content/w3tc/
Jeg anbefaler her at du lige retter disse indstillinger i W3TC.
- WP-Admin -> Indstillinger -> W3 Total Cache -> Page Cache Settings: Fjern flueben fra “Don’t cache pages for logged in users”
- WP-Admin -> Indstillinger -> W3 Total Cache -> Minify Settings: Fjern flueben fra “Don’t Minify HTML for logged in administrators”
- WP-Admin -> Indstillinger -> W3 Total Cache -> Database Cache Settings: Fjern flueben fra “Don’t cache queries for logged in users”
Når du engang har fået opsat dette plugin som du vil have det, kan du sætte fluebenen igen i de 3 indstillinger igen og derved ikke personligt få vist cached filer når du er logget ind, men mens du tester er det vigtigt at du netop ser den cached version.
Du kan evt. via YSlow nu tage nogle målinger af dine sider og se om du har fået en bedre hastighed ved indlæsning af din side. (Husk at første gang en side besøges findes der ikke en cache af siden – hastighed forøgelsen vil først rigtig ses 2. gang du besøger samme side – tryk F5 for at genindlæse siden via cachen eller bare besøg siden igen via link)
Du burde kunne se en forskel i tid brugt på at hente siden 1. gang og 2. gang – den besparelse i tid du ser er effekten af standard opsætningen af caching/gzip/minify.
Men det er først nu det bliver interessant og her at dette plugin adskiller sig fra andre lignende cache-plugins på markedet. Vi vil nu tune/tweake de forskellige optimeringsmuligheder dette plugin giver.
General Settings:
Her vil det mest normale for bloggere være at lade indstillingerne stå som de er. Vi bruger som udgangspunkt Disk-caching hvilket betyder at de cached filer gemmes på din server. (Memcache og APC kræver installering af bestemte server komponenter og det har de færreste billige webhosts i DK, hvis nogen)
Dog kan du vælge at bruge Disk (enhanced) diskcaching under Page Caching Method. Det giver mulighed for at komprimere filer både med gzip og deflate. Dog har nogle servere problemer med deflate, er du en af dem, så brug blot “Disk (basic)”
Page Cache Settings:
- Har du valgt “Disk (enhanced)” tidligere, kan du under HTTP compression vælge “gzip and deflate (best)” i dropdown boksen.
- Har du bestemte filer/sider du absolut ikke vil have cached, kan du indtaste dem nede i boksene. Men som udgangspunkt bør du ikke rette i nogle af dem.
Minify Settings (Kræver PHP5):
Herinde begynder det at blive sjovt da man kan ændre en del ting. Jeg anbefaler man afprøver én ting af gangen og tester sin blog efterfølgende (i flere browsere IE/FF) – der kan nemt komme til at opstå scriptfejl hvis man ikke ser sig om.
Noget af det jeg syntes det virker rigtig godt, er at kombinere sine CSS og JS filer – det kan du nemt på denne side. Dvs. i stedet for at have 10 forskellige CSS filer og 15 JS filer fra bla. ens plugins der tilsammen laver 25 forskellige DNS opslag (tids-/ressourcekrævende) – kan man i stedet samle det i 2 filer, en til CSS og en til JS – alene her kan der spares rigtig meget tid.
CSS burde ikke at være et problem at kombinere, men JS kan godt give en lidt problemer, prøv dig frem stille og roligt og test grundigt ved hver lille ændring.
Du kan lave denne kombinering af filer under: Minify Settings -> JS file management og CSS file management. Start med CSS delen for at få en ide om hvordan det virker.
- Lad den stå i Default group. Og i et nyt browservindue; åben forsiden af din blog og kig i kildekoden.
- Søg efter “.css” – find, kopier og indsæt alle .css filer du kan finde i din kildekode under CSS file management på hver deres linie og vælg Embed in: Header for hver. (sørg for at få hele adressen med incl. http:// for hver CSS fil og sørg for at indsætte dem i den rækkefølge de fremtræder i kildekoden)
- Når du har overført alle dine CSS filer kan du gemme dine ændringer.
- Sørg for at slette Minify cachen og Page cachen (der er knapper i toppen af siden til dette)
- Kig igen på din forside – Genindlæs siden (via CTRL+F5) for at sikre en frisk cache og kig igen i din kildekode – søg efter “.css”
- Er alt gået efter hensigten, burde alle dine tidligere CSS filer være forsvundet fra kildekoden, men nu i stedet samlet til én ny fil (wp-content/w3tc/min/default.include.css)
I princippet kan du gøre det samme med alle dine JavaScript filer under JS file management. Jeg har dog oplevet scriptfejl ved nogle plugins, så prøv dig frem her. Fejler et bestemt plugin, kan du blot fjerne JS filen fra listen der skal kombineres. Du kan desuden her nemt rykke JS kode ned i bunden af din side. Hvis muligt anbefales det at ligge dem derned.
Når du er nået så langt at få kombineret dine CSS og JS filer så meget som muligt, kan du begynde at lege med de andre indstillinger under Minify Settings.
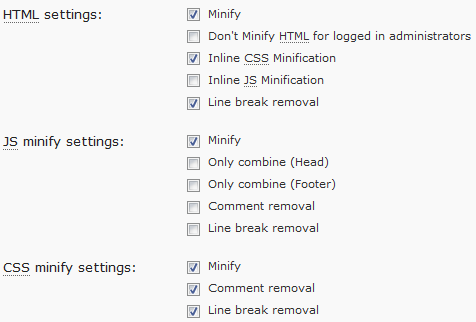
Minify Settings -> HTML Settings, JS minify settings, CSS minify settings:
Her kan du udnytte de kendte Minify muligheder. Generelt set betyder det at din HTML, JS og CSS kan optimeres endnu mere ved at fjerne ting som (mellemrum, linieskift, kode-kommentarer) – dvs. alt overflødigt fedt der er spild af bytes kan her nemt fjernes. (Bemærk: Dette sker uden at det går ud over original filerne)
I de forskellige bokse er det op til dig selv at finde ud af hvor meget du kan presse citronen på din blog – mine blogs hvor de alle er forskellige mht tema og plugins, har jeg måtte indstille dem alle lidt forskelligt for bedst performance.
Generelt virker disse indstillinger på billedet for alle mine blogs – men prøv gerne de muligheder der ikke er afkrydset og test grundigt mellem hver.

Database Cache Settings:
Her skal du generelt ikke ændre noget. Kan blive aktuelt ved bestemte plugins. Læs mere under FAQ for dette plugin.
Når du har været igennem alle punkter (minify tager ekstra tweak) burde du se en væsentlig reducering af både tid brugt på at hente din side samt data der skal sendes fra serveren og til din browser. Se fx. mine tidsbesparelse efter jeg har tunet et par blogs.
Yderligere optimering:
Hvis du også vil benytte CDN (Content Delivery Network) til at hoste dine filer, vil du opleve at dette plugin bliver en del sværere at tweake til. Der kan dog være endnu mere tid at spare ved at bruge CDN så opgiv ikke helt tanken om at lave din eget CDN – det er faktisk ikke så svært.
Jeg har i et selvstændigt blogindlæg skrevet lidt mere om opsætning af CDN og et andet om hvordan du kan kombinere det med W3 Total Cache plugin. (kommer snart)
Optimer din grafik og billeder ved at komprimere dem. Smush.it kan bruges uden at det går ud over kvaliteten af billederne. Der kan være mange KB at spare pr. billede, så det vil være tiden værd. (Smush.it er inkluderet i YSlow Firefox plugin og kan også fåes som et selvstændigt WordPress plugin)
Et andet punkt hvor du kan spare DNS opslag er ved at benytte CSS Sprites. (Søg selv efter det på Google). Kan godt være jeg på et senere tidspunkt skriver om CSS Sprites.
Ressourcer:

Kanon indlæg og gennemgang. Jeg går straks i gang. For jeg har et par blogs der godt kunne trænge til at “spark i røven” sådan hastighedsmæssigt 🙂
Claus — mange tak for en fantastisk gennemgang. For noget tid siden spurgte jeg om optimeringsmuligheder på Amino og kom ikke særligt langt — ovenstående guide til cachepluginet er suverænt.
Jeg eksperimenterede for noget tid siden med Supercache, men fik det aldrig til at køre optimalt.
Jeg glæder mig til at kaste over wc3-cache!
Super godt indlæg, Claus.
Glæder mig til efterfølgeren om CDN
Jeg har installeret W3 total Cache på mine blogs og kan allerede mærke en markant fremgang! Super fedt!
Glæder mig til at læse din næste guide om CDN! 😉
Altid fedt med nogen som går i forvejen og viser vejen for andre!
Super guide!
Jeg har selv arbejdet (og eksperimenteret) en del med caching, komprimering og optimering, og det er et meget undervurderet område.
Det eneste du måske mangler at nævne, er at flere af disse metoder godt nok gøre dit website hurtigere, og der flyder mindre trafik fra server til klient, men til gengæld bruges der mere CPU på serveren for eksempelvis at lave gzip komprimeringen.
Det betyder ikke så meget på en lille blog med 100 besøgende om dagen, men på større websites med begrænsede serverressourcer, er det noget man skal være opmærksom på 😉
Yslow er et fantastisk plugin, men jeg vil også gerne smide en anbefaling til Googles Page Speed Plugin til Firefox, som kan bruges som supplement.
Jeg bruger selv W3 total Cache og er meget tilfreds. Specielt Memcache giver et godt skub på tunge sites.
@Martin – Den CPU tid der bruges på komprimering er intet i forhold til det der vindes og CPU koster ikke en skid.
Skønt i kan bruge det gutter. Var meget i tvivl om hvor meget jeg skulle gå i dybden her. For man kan da sagtens bare bruge det “out of the box”
Vigtigt at understrege er nok at selve den sidste tuning af JS filer fra wp-include/ og fra diverse Plugins godt kan tage meget tid at få på plads. Jeg oplevede selv at måtte skrue 5 timers arbejde tilbage pga. jeg havde overset en scriptfejl der opstod i en form.
Dog er det i denne tuningsprocess at der virkelig kan hentes noget og man selv på shared-hosts som Unoeuro kan komme godt under 1 sek i pageload speed.
Jeg ser frem til at kunne skrive og færdiggøre de sidste 2 indlæg i serien i morgen 🙂
Super gennemgang Claus, netop hvad jeg stod og manglede.
Har siddet og fiflet lidt med det – dog på en testblog – og må siges at opnå fine resultatet. Umiddelbar en forbedring på 100% i loadtid
@Claus – Når jeg vil rulde det ud på hovedbloggen her senere i aften, så vil jeg da lige notere nogle før og eftertider 😉
@Michael: Sådan! godt at høre. Hvis nu du eller andre har resultater på før/efter skal i være meget velkommen til at sende dem til mig (admin[@]clausheinrich.com) – jeg kunne evt. lave en ekstra side der viser hvor meget i forskellige har sparet.
Vil så småt starte op på indlægget om CDN opsætning i aften – der vil i den grad være noget at spare også hvis man får det opsat nogenlunde.
Claus, har du nogen gode råd mht. hvilke sites der er bedst til at tjekke pagespeed med?
Jeg får nemlig vildt forskellige resultater alt efter hvor jeg måler. Og hvad “værre” er, så får jeg nogle steder at vide, at mit site ikke bruger gzip mens andre siger: “Tillykke… du bruger gzip”.
Hvilke giver efter din mening (og erfaring) de bedste resultater?
@Jan:
Jeg får også, igennem ySlow, at vide at jeg ikke bruger gzip.
Derudover får jeg stadig “E” i karakter og kun 58 i “Overall performance score” – Samme score som jeg fik inden jeg aktiverede W3TC…ret mystisk.
Jeg installerede Martins .htaccess løsning for cache control som det første. Det hjalp helt vildt på alt andet end 1st visit 🙂
Har nu installeret W3TC med default instillingerne. Jeg synes godt jeg kan mærke at det går lidt hurtigere… men ikke helt vildt.
Har dog ikke PHP5 på min server (endnu)… måske er det det? Minify virker ikke, men page cache og database caching virker (i hvert fald ifølge W3TC).
Jeg vil anbefale jer YSlow, andre anbefaler også Pagespeed FF Plugin.
Brug evt YSlow og følg hver af punkterne der giver F grade. Ofte fortæller den dig præcis hvad du skal gøre for at få en bedre Grade/Score. Evt. læs deres Best Practices.
W3TC kan klare flere af tingene (bla. burde GZIP virke. (@Kim er det js filer fra plugins der ikke zippes? – alternativt kan du bruge Martin Nielsens GZIP metode og .htaccess tip til at sætte Cache-Control via .htaccess. Men burde ikke være nødvendigt for WP Blogs.. Check forresten også lige din wp-config.php fil og sikre dig at denne linie står deri: define(‘WP_CACHE’, true); – hvis den mangler, så tilføj den)
Men det kræver i den grad at man nørkler med det for at få scoren op. Jeg har desværre ikke facitlisten til at få alt til at spille 100%, men kan mærke at jo mere jeg arbejder med hvert element, desto hurtigere bliver siden og scores forbedres. Jeg har selv langt vej endnu til at få en score jeg er tilfreds med, men nærmer mig 🙂
@Jan, ja det er i den grad forskyldt at du kun har PHP4. Jeg har samme problem på netop denne blog clausheinrich.com der er hostet i US og køre PHP4.
Minify funktionen der kræver PHP5 kan netop hjælpe med at reducere antal HTTP Requests via filkombinationen, der er til fordel for 1. gangs besøgende. Læs evt mere under punktet Minimize HTTP Requests på YSlow.
Det er for fedt det der Claus! Takker mange gange.
Så fik jeg endelig tid til at prøve det her plugin af og jeg sidder stadig og smiler over hvor effektivt det er.
Du har skrevet artiklen i et let læseligt sprog, og du har formået at gøre noget teknisk vanskeligt til enkelt og ligetil.
Når man så oven i købet får så stor performance ændring som jeg fik på en af de blogs hvor jeg testede det, så kan man kun smile.
Fed artikel, og helt igennem godt skrevet. Oplevede ikke et eneste problem igennem processen.
—
Dennis
@Dennis: Er altså virkelig dejligt at høre det har effekt for dig og de andre. Gør hele arbejdet værd med jeres super response!
Og ja effekten er virkelig dramatisk – har udbygget dette til flere af mine egne sites nu og ser virkelig kæmpe forbedringer i loadtider.
Kan nævne at der inden længe vil komme en god stor opdatering til W3TC hvor der også bliver taget hånd om Expires datoer på billeder mv. vil hjælpe endnu mere på hastigheden da vi undgår en del kald frem og tilbage pr. billede.
@Morten: Velbekommen 🙂
Jeg bruger simplepress forum som ikke kan lide at man bruger W3TC. Hvordan skal jeg skrive det i Never cache the following pages så jeg undgår alle forum sider bliver cachet?
Mit forum ligger som mitdomænedk/forum/
@Bo: Har du prøvet at sætte
/forum/*
ind i “Never cache the following pages:”
Jo det virker vist også. Man kan ikke slå database caching fra på folder niveau vel? Det er den der ikke virker godt sammen med forummet.
Nej ikke på folder niveau, men på Queryitem niveau kan du slå DB caching fra.
Nu kender jeg ikke det forum du benytter, men hvis det opretter nye tabeller i din DB, kan du indtaste dem under: Ignored query stems under Database Cache Settings.
Eksempel: wp_forumPost kan indsættes der i Ignored query items, og den vil ikke blive cached.
(Bemærk: wp_forumPost er opdigtet da jeg ikke kender det fora du benytter).
Men hvis W3TC volder alt for mange problemer, så kunne du altid blot bruge WP Super Cache plugin.
Jeg ved ikke lige hvor meget trafik du har til dit site og hvor vigtigt det lige er for dig at bruge det ene plugin over det andet.
Jeg prøvede at installere W3TC som du beskriver men så til min skræk og rædsel at alle æ, ø og å var erstattet af mærkelige tegn.
Findes der en løsning eller har jeg gjort noget forkert?
@Jens: Jeg kan se du bruger en anden content-type “iso-8859-1” i stedet for det gængse UTF-8.
(Kan ses i toppen af din kildekode).
Problemet må ligge der. Desværre har jeg ikke lige en “nem” løsning til dig, da det kan kræve at alle special tegn skal erstattes i databasen for at komme over til UTF-8
Super, tak for hjælpen. Jeg har ændret til UTF-8 nu. Det ser ud til at virke uden problemer.
Mange tak for hjælpen.
Rigtig god guide, Claus.
Jeg har dog et problem med at Chrome ikke vil vise menuen på min forside – men på undersiderne spiller det, som det skal.
Ved du, hvad det kan skyldes?
På forhånd tak.
@Casper: Ahh, undskyld havde ikke set din kommentar før nu.
Jeg vil tro det er pga. du bruger Minify delen for aggressivt. Kig på dine indstillinger derinde.
Vil den overstående guide også virke med WordPress 3?
Min blog kører stadig nyeste udgave af WP2, da jeg endnu ikke har turde at opdatere til WP3.
I den forbindelse, er jeg da nysgerrig efter at hører om folk har oplevet problemer ved at automatisk opdatere fra WP2 til WP3 via den indbygget opdateringsfunktion?
Hej christian: Jeg er faktisk svar skyldig, da jeg ikke har testet med version 3 endnu. Har ventet lidt med at opdaterer til den.
Men kan ikke forestille mig andet end at den kan bruges.
W3TC kører fint på WP 3.0.1
Okay, tak for tip. Så snart jeg har fået opdateret min blot til version 3, så vil jeg da tage et kig på dette plugin.
Jeg bruger den på et wp3 multisite og det funker rigtigt godt for brugere der IKKE er logget ind. Men nu er mit site (community) nu engang ment for brugere der ER logget ind. Mit problem er at når en bruger er logget ind, giver det ikke meget mening at cache pages da sitet består af en masse brugere genereret dynamisk indhold, så som blog posts, forum indlæg etc. da det vil kræve cachen udløber for at kunne se nye blog posts og forum indlæg … så ud over at bruge minify, hvad er så fidusen i at bruge dette plugin? Er det at sætte DB & Page cache til at expire hvert 5 sekund .. er der at spare ressourcer i det, frem for bare at slå DB og Page cache helt fra?
@Cavamondo: ved udgivelse af en blogpost, vil cachen automatisk tømmes. Men du har da ret i at det fjerner en del af det smarte hvis det bliver opdateret konstant.
Minify ville jeg dog fortsat bruge (af css og JS) da de ikke skifter så ofte.
At sætte expire for lavt, vil blot kræve en del af din server/webhost.
Mit forslag er blot at eksperimenterer lidt med det og lave nogen målinger på load tider for folk der er logget ind/ud mens der laves blogpost updates.
Er svært at helt forudse hvad der i dit tilfælde er smartest.
@Cavamondo: Du kan altid bruge database cache, object cache og browser cache. Som Claus siger sørger WP selv for at tømme cachen ved ændringer. Så må du bare teste hvor meget page cache det er givtigt at bruge.
Såfremt du har din egen server (dedikeret eller VPS) kan du sætte Varnish foran.
Fed artikel fik rigtig meget ud af den og det gjorde min side også 🙂
Hej Claus
tak for en god gennemgang af W3TC selvom den er lidt oppe i årerne så kan guiden stadig godt bruges ifht. den nyere version. Specielt til os der er lidt bange for at kaste os ud det mere specielle.
Min installering af W3TC og brug af din guide halverede min loadtid så det var vist nødvendigt – håber så også google vil belønne det lidt 🙂